********css樣式之屬性操作********
一、文本屬性
1.text-align:cnter 文本居中
2.line heigth 垂直居中 :行高,和高度對應
3.vertical-align 設置圖片與文本的距離
4.text-decoration:none 去掉超鏈接下劃線
5.要是給a標籤修改顏色的時候,就定到a標籤上,用繼承有時候是搞不定的
因為繼承的級別是很低的,如果a標籤設置了樣式,是不會繼承父親的
6.text-indent:30px首行縮進
7.font-style:oblique 或者italic....(設置字體的樣式為斜體)
二、背景屬性
background-color:背景顏色
background-image:url('11.jpg'); 背景圖片鏈接
background-repeat:repeat-x; x軸平鋪
background-repeat:no-repeat; 不重複
background-position:400px 200px 調整背景的位置(距左。距右)
background-position: center:center; 背景居中
簡寫:
background: url('11.jpg') no-repeat center;
三、邊框屬性
常用屬性
簡寫:border :1px soild red;
deshed:虛線
只加有一個方向的:border-right :1px soild red;
四、列表屬性
去掉列表前面的標誌:ul li{list-style:none;}
去掉列表前面的空格:ul{padding:0}
上面兩行也可寫成下面一行
去掉盒子上面的間隙:\*{margin:0; padding :0;}
五、display屬性
display屬性
1.將塊級標籤設置 成內聯標籤:display: inline;
2.將內聯標籤設置 成塊級標籤:display: block;
3.內聯塊級標籤:像塊級標一樣可設長寬,也可像內聯一樣在一行顯示:display:inline-block
4.display:none;把不想讓用戶看到的給隱藏了(很重要的一個屬性)
5.visibility:hidden;也是隱藏
注意:與visibility:hidden的區別
visibility:hidden:可以隱藏某個元素,但隱藏的元素仍需佔用與未隱藏之前一樣的空間。也就是說,該元素雖然被隱藏了,但仍然會影響佈局。
display:none:可以隱藏某個元素,且隱藏的元素不會佔用任何空間。也就是說,該元素不但被隱藏了,而且該元素原本佔用的空間也會從頁面佈局中消失
六、邊距的塌陷問題
1.兄弟div
上面的div的margin-bottom和下面的div的margin-top會塌陷,也就是會取上下兩者margin裡面最大值作為顯示值。
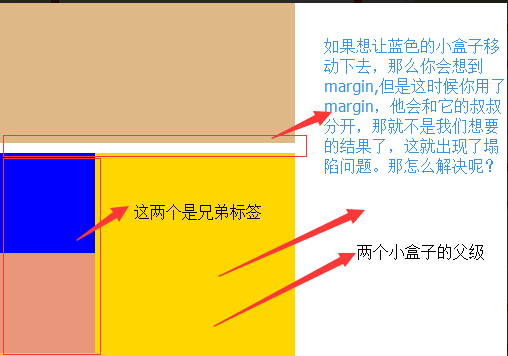
2.父子div
如果父級div沒有border,padding,inlinecontent,子級div的margin會一直向上找,直到找到某個標籤包括border,padding,inline content中的其中一個,然後按此div 進行margin;

解決方法:
這兩種會改變結構:
1.加上padding
2.加入border
不改變結構
3.overflow:hidden
溢出問題
解決溢出的方法
overflow:auto;
overflow: hidden;
overflow:scoll; #加上滾動條
七、清除浮動
clear語法:
clear:none | left | right | both
1.clear:left 清除的是左邊的浮動
2.clear:both :保證左右兩邊都沒有浮動
注意:
排序的時候是一個標籤一個標籤的排
如果上一個是浮動的,就緊貼個上一個
如果上一個不是浮動的,就和上一個保持垂直不變
八、float父級的塌陷問題
loat它不是完全脫離,它是半脫離的。像是文字環繞的就是用float實現的。float是不覆蓋文字的
半脫離的,吧文字給擠過去了。
解決方案:
1.
也可以不加div
2.用after
.header:after{
content:""; #內容為空
display:block; #塊級標籤
clear:both; #清楚浮動的功能
}
約定的名字:clearfix
.clearfix:after{
content:""; #內容為空
display:block; #塊級標籤
clear:both; #清楚浮動的功能(可以做到一個自動切換的功能)
}
九、position(定位)屬性
position的四種屬性
1.static:默認位置
2.fixed:完全脫離文檔流,固定定位(以可視窗口為參照物)
3.relative:相對定位(參照的是自己本身的位置)沒有脫離文檔流,沒有頂上去,會保持自己的位置不動。可以使用top left 進行定位
4.absolute:絕對定位:脫離了文檔流(參照的是按已定位的父級標籤定位,如果找不到會按body的去找)
注意:將定位標籤設置為absolute,將他的父級標籤設置為定位標籤 (relative)
十、float和position的區別
float:半脫離文檔流
position:全脫離文檔流
閱讀更多 程序猿Monster 的文章













































